PrimeVue is one of the most popular UI libraries for Vue.js, providing a wide range of components that can help developers build responsive and feature-rich applications. One such component is the OverlayPanel, often used to display contextual information or interactive content. Sometimes, developers may need to adjust the Make the Size of OverlayPanel Smaller PrimeVue to better suit their design needs.
In this article, we’ll explain how to Make the Size of OverlayPanel Smaller PrimeVue, covering step-by-step instructions, best practices, and troubleshooting tips.
Contents
Understanding the Make the Size of OverlayPanel Smaller PrimeVue
What is the PrimeVue OverlayPanel?
The OverlayPanel in PrimeVue is a floating panel that displays dynamic content when an event triggers, such as clicking a button or hovering over an element. It is highly customizable and can be used for tooltips, popups, and contextual menus, among other things. The component has various configuration options, allowing developers to control its appearance, position, and behavior.
Default Sizing of the OverlayPanel
By default, PrimeVue’s OverlayPanel adapts its size to the content inside it. However, there may be instances where you want to make the panel smaller, either to create a more compact UI or to match specific design guidelines. Fortunately, PrimeVue allows you to easily adjust the size of the OverlayPanel using CSS or inline styles.
Steps to Make the OverlayPanel Smaller
Step 1: Inspect the OverlayPanel Structure
Before making any adjustments, it’s essential to understand the structure of the OverlayPanel. You can do this by using your browser’s developer tools. The panel is typically rendered inside a container with specific classes that control its size and layout. Identifying these classes will help you apply targeted styling.
Step 2: Use CSS for Custom Styling
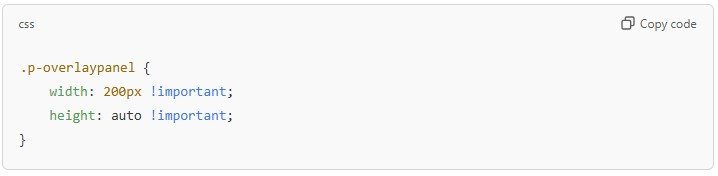
The easiest way to make the size of the OverlayPanel smaller is by overriding the default styles using custom CSS. Here’s a simple example of how you can do this:

In this example:
- The width property is set to 200px, making the panel smaller.
- The height is set to auto, allowing it to adjust based on the content.
You can adjust these values according to your design requirements. The! The critical rule ensures that your custom styles override the default PrimeVue styles.
Step 3: Apply Inline Styles (Alternative Method)
You can use inline styles if you prefer to apply styles directly in the template. This method is beneficial for dynamic or conditional styling. Here’s an example:

This inline style directly adjusts the width and height of the OverlayPanel component. You can also bind these values to variables, allowing for more dynamic control.
Step 4: Adjust Padding and Margins
In addition to resizing the panel, you may want to adjust the internal padding and margins for a more compact look. Here’s how you can do this using CSS:

This reduces the internal padding to 10px and removes any external margins. You can tweak these values based on the content you’re displaying inside the OverlayPanel.
Best Practices for Resizing the OverlayPanel
Maintain Consistency Across Devices
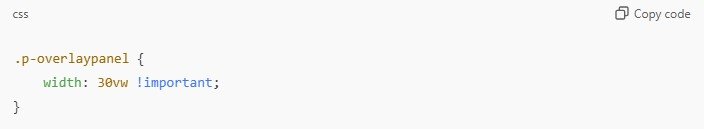
When making the OverlayPanel smaller, always ensure that the size remains consistent across different screen sizes. You can achieve this using relative units like percentages or viewport width (vw) instead of fixed pixel values. For example:

This ensures the panel size adjusts dynamically based on the viewport size, maintaining a responsive design.
Test with Different Content
OverlayPanels can contain various content types, including text, images, and interactive elements like buttons or forms. Test the resized panel with different content to ensure everything fits correctly and the UI remains user-friendly.
Avoid Overuse of Inline Styles
While inline styles can be convenient, they can make your code harder to maintain. Stick to CSS classes and external stylesheets to resize the OverlayPanel whenever possible. This approach will keep your code cleaner and more accessible for debugging in the future.
Troubleshooting Common Issues
The OverlayPanel Doesn’t Resize Properly
If the OverlayPanel doesn’t seem to resize as expected, ensure that your custom CSS correctly targets the correct elements. Use the browser’s developer tools to check for any conflicting styles that may override your custom rules.
The Panel’s Content Overflows
If the content inside the OverlayPanel overflows after resizing, consider adding overflow properties to control how the content is displayed. For example:

This ensures that scrollbars will appear if the content exceeds the panel’s dimensions, preventing the content from being cut off.
The Panel Looks Too Cramped
If making the OverlayPanel more minor results in a cramped appearance, try adjusting the padding or margins inside the panel. Reducing the internal padding too much can make the content feel squished, so find a balance between compactness and readability.
FAQs about Make the Size of OverlayPanel Smaller PrimeVue
How can I resize the OverlayPanel in PrimeVue?
You can resize the OverlayPanel in PrimeVue using custom CSS or inline styles. Simply adjust the width and height properties to your desired dimensions.
Can I make the OverlayPanel responsive?
You can make the OverlayPanel responsive by using relative units like percentages or viewport width (vw). This ensures that the panel adjusts its size based on the screen size.
Is it possible to dynamically change the size of the OverlayPanel?
Yes, you can dynamically change the size of the OverlayPanel by binding the style properties to Vue.js variables. This allows you to adjust the panel size based on user interaction or other conditions.
What if my content doesn’t fit after resizing the OverlayPanel?
If your content doesn’t fit inside the resized OverlayPanel, you can use the overflow: auto property to add scrollbars when the content exceeds the panel’s dimensions.
Why doesn’t my custom CSS work on the OverlayPanel?
If your custom CSS isn’t working, ensure you’re targeting and using the correct classes! This is a vital rule to override default PrimeVue styles.
Can I resize the OverlayPanel without affecting other components?
Yes, you can resize only the OverlayPanel by targeting its specific class or using inline styles, ensuring that other application components remain unaffected.
Conclusion
Make the Size of OverlayPanel Smaller PrimeVue is a simple yet powerful way to customize the UI of your Vue.js applications. By following the steps outlined in this guide, you can achieve a compact and efficient design without compromising usability. Whether you’re using CSS or inline styles, adjusting the size of the OverlayPanel allows for greater flexibility in creating a polished and responsive user interface.